Angular Mat Table Observable . The table's source of data, which can be provided in three ways (in order of complexity): Uses the datasource input to determine the data to be rendered. Simple data array (each object represents one table row). A data table that can render a header row, data rows, and a footer row. Angular material’s mattable is a powerful and flexible component for displaying tabular data. To bind data with table, use datasource property. Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. In this tutorial, you'll create an. However, by default, mattable loads all of its.
from careydevelopment.us
In this tutorial, you'll create an. To bind data with table, use datasource property. Angular material’s mattable is a powerful and flexible component for displaying tabular data. Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. A data table that can render a header row, data rows, and a footer row. However, by default, mattable loads all of its. The table's source of data, which can be provided in three ways (in order of complexity): Simple data array (each object represents one table row). Uses the datasource input to determine the data to be rendered.
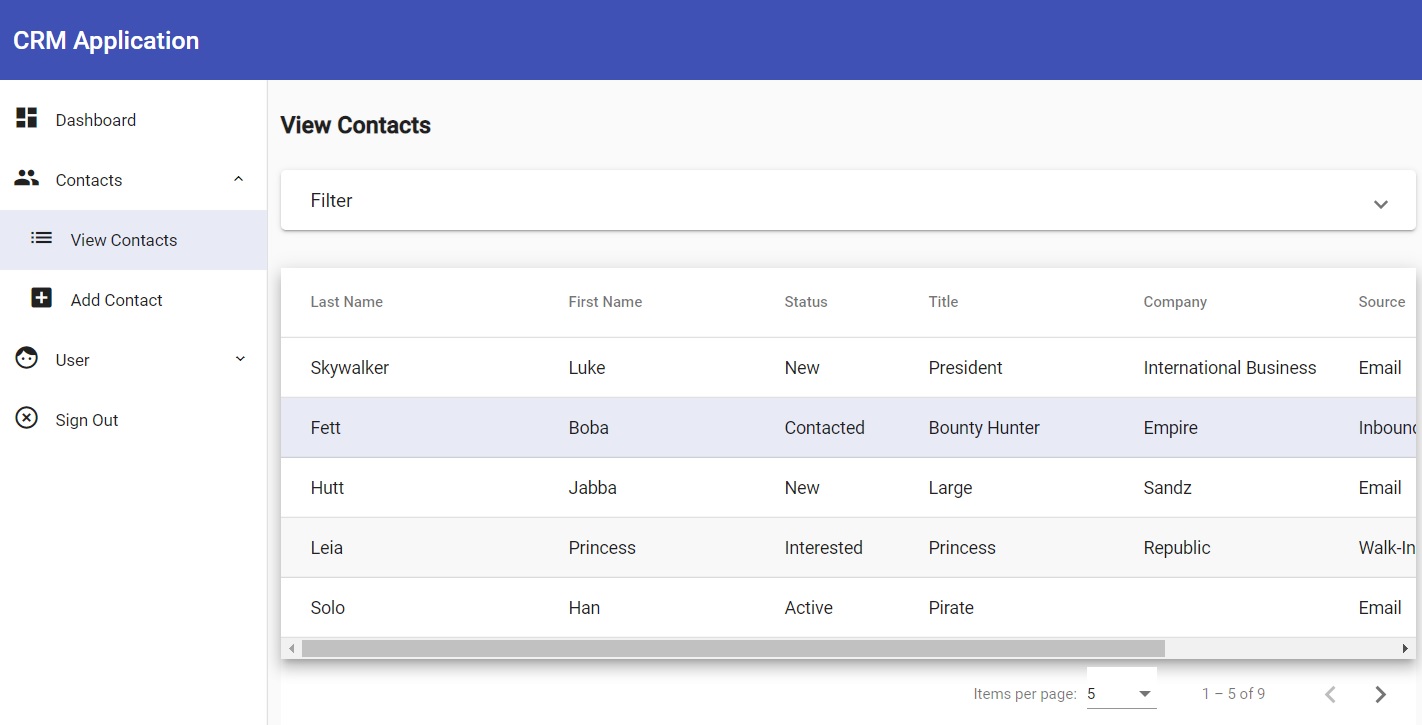
Angular Material Tables How to Make Clickable Rows That Take Users to
Angular Mat Table Observable To bind data with table, use datasource property. To bind data with table, use datasource property. Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. However, by default, mattable loads all of its. Angular material’s mattable is a powerful and flexible component for displaying tabular data. A data table that can render a header row, data rows, and a footer row. Uses the datasource input to determine the data to be rendered. Simple data array (each object represents one table row). The table's source of data, which can be provided in three ways (in order of complexity): In this tutorial, you'll create an.
From www.youtube.com
CSS Angular mattable Is it possible to merge cells by columns Angular Mat Table Observable Uses the datasource input to determine the data to be rendered. The table's source of data, which can be provided in three ways (in order of complexity): Simple data array (each object represents one table row). To bind data with table, use datasource property. Angular material’s mattable is a powerful and flexible component for displaying tabular data. A data table. Angular Mat Table Observable.
From github.com
GitHub Kevin0920/angularmattablecrud1 CRUD operations for the Angular Mat Table Observable In this tutorial, you'll create an. To bind data with table, use datasource property. However, by default, mattable loads all of its. The table's source of data, which can be provided in three ways (in order of complexity): Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and. Angular Mat Table Observable.
From venkiupdates.blogspot.com
10 Best Angular DataTables Angular Mat Table Observable However, by default, mattable loads all of its. Uses the datasource input to determine the data to be rendered. A data table that can render a header row, data rows, and a footer row. To bind data with table, use datasource property. Angular material data tables provide a quick and efficient way to create tables of data with common features. Angular Mat Table Observable.
From careydevelopment.us
Angular Material Tables How to Make Clickable Rows That Take Users to Angular Mat Table Observable Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. However, by default, mattable loads all of its. Angular material’s mattable is a powerful and flexible component for displaying tabular data. The table's source of data, which can be provided in three ways (in order of complexity):. Angular Mat Table Observable.
From www.youtube.com
angular material table custom style Angular Material YouTube Angular Mat Table Observable A data table that can render a header row, data rows, and a footer row. Uses the datasource input to determine the data to be rendered. To bind data with table, use datasource property. Angular material’s mattable is a powerful and flexible component for displaying tabular data. Simple data array (each object represents one table row). The table's source of. Angular Mat Table Observable.
From jsmithmoore.com
Angular 4 dynamic table columns Angular Mat Table Observable Uses the datasource input to determine the data to be rendered. In this tutorial, you'll create an. A data table that can render a header row, data rows, and a footer row. Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. To bind data with table,. Angular Mat Table Observable.
From venkiupdates.blogspot.com
10 Best Angular DataTables Angular Mat Table Observable Angular material’s mattable is a powerful and flexible component for displaying tabular data. However, by default, mattable loads all of its. The table's source of data, which can be provided in three ways (in order of complexity): To bind data with table, use datasource property. Simple data array (each object represents one table row). A data table that can render. Angular Mat Table Observable.
From www.youtube.com
24 Angular Material table set image YouTube Angular Mat Table Observable A data table that can render a header row, data rows, and a footer row. Simple data array (each object represents one table row). Uses the datasource input to determine the data to be rendered. However, by default, mattable loads all of its. In this tutorial, you'll create an. To bind data with table, use datasource property. Angular material data. Angular Mat Table Observable.
From codehandbook.org
Using Angular Material Table Mat Table CodeHandbook Angular Mat Table Observable Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. In this tutorial, you'll create an. The table's source of data, which can be provided in three ways (in order of complexity): However, by default, mattable loads all of its. Angular material’s mattable is a powerful and. Angular Mat Table Observable.
From www.youtube.com
How to create mattable in angular YouTube Angular Mat Table Observable To bind data with table, use datasource property. Simple data array (each object represents one table row). Uses the datasource input to determine the data to be rendered. A data table that can render a header row, data rows, and a footer row. However, by default, mattable loads all of its. Angular material data tables provide a quick and efficient. Angular Mat Table Observable.
From stackblitz.com
Angular mattable example (forked) StackBlitz Angular Mat Table Observable However, by default, mattable loads all of its. The table's source of data, which can be provided in three ways (in order of complexity): To bind data with table, use datasource property. Uses the datasource input to determine the data to be rendered. In this tutorial, you'll create an. Simple data array (each object represents one table row). Angular material. Angular Mat Table Observable.
From www.linkedin.com
Observables in Angular Angular Mat Table Observable Simple data array (each object represents one table row). Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. However, by default, mattable loads all of its. A data table that can render a header row, data rows, and a footer row. Angular material’s mattable is a. Angular Mat Table Observable.
From www.youtube.com
Angular Material Data Table Tutorial YouTube Angular Mat Table Observable Uses the datasource input to determine the data to be rendered. The table's source of data, which can be provided in three ways (in order of complexity): Simple data array (each object represents one table row). However, by default, mattable loads all of its. Angular material’s mattable is a powerful and flexible component for displaying tabular data. Angular material data. Angular Mat Table Observable.
From medium.com
Angular material Editable mattable in angular i.e. Angular Mat Table Observable Uses the datasource input to determine the data to be rendered. However, by default, mattable loads all of its. Angular material’s mattable is a powerful and flexible component for displaying tabular data. A data table that can render a header row, data rows, and a footer row. In this tutorial, you'll create an. The table's source of data, which can. Angular Mat Table Observable.
From techincent.com
Angular material data table, sort, pagination, filter complete Angular Mat Table Observable To bind data with table, use datasource property. Uses the datasource input to determine the data to be rendered. Angular material’s mattable is a powerful and flexible component for displaying tabular data. The table's source of data, which can be provided in three ways (in order of complexity): However, by default, mattable loads all of its. In this tutorial, you'll. Angular Mat Table Observable.
From itecnote.com
Angular mattable creating columns dynamically vs static change table Angular Mat Table Observable Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. The table's source of data, which can be provided in three ways (in order of complexity): To bind data with table, use datasource property. Uses the datasource input to determine the data to be rendered. However, by. Angular Mat Table Observable.
From brandiscrafts.com
Angular Material Expandable Table? Top 11 Best Answers Angular Mat Table Observable However, by default, mattable loads all of its. Angular material data tables provide a quick and efficient way to create tables of data with common features like pagination, filtering and ordering. Angular material’s mattable is a powerful and flexible component for displaying tabular data. In this tutorial, you'll create an. To bind data with table, use datasource property. Uses the. Angular Mat Table Observable.
From www.tutorialspoint.com
Angular Material 7 Table Angular Mat Table Observable Simple data array (each object represents one table row). In this tutorial, you'll create an. Angular material’s mattable is a powerful and flexible component for displaying tabular data. A data table that can render a header row, data rows, and a footer row. Uses the datasource input to determine the data to be rendered. However, by default, mattable loads all. Angular Mat Table Observable.